
Prototyping and mockups: the keys to successful industrial design
Mockups and prototyping are essential steps in both industrial design and UX/UI design. They help explore ideas, validate aesthetic and functional decisions, and reduce costs by minimizing mistakes. This method provides an iterative and pragmatic approach to creating solutions that are effective, visually appealing, and meet user requirements.
Concept model: establishing the groundwork for the solution
The principle model is used to explore and test the initial product architecture ideas. It allows for the representation of volumes, proportions, and the arrangement of functional elements. This representation is simple and cost-effective. By working at scale, it helps visualize the key dimensions of the product. This step helps confirm the viability of concepts before moving on to more advanced developments.
For the design of NOOR, the principle model helped us validate the geometry and comfort of the headphones by testing their proportions and arrangement. For Kinvent, the model helped us approve the kinematics and product architecture.



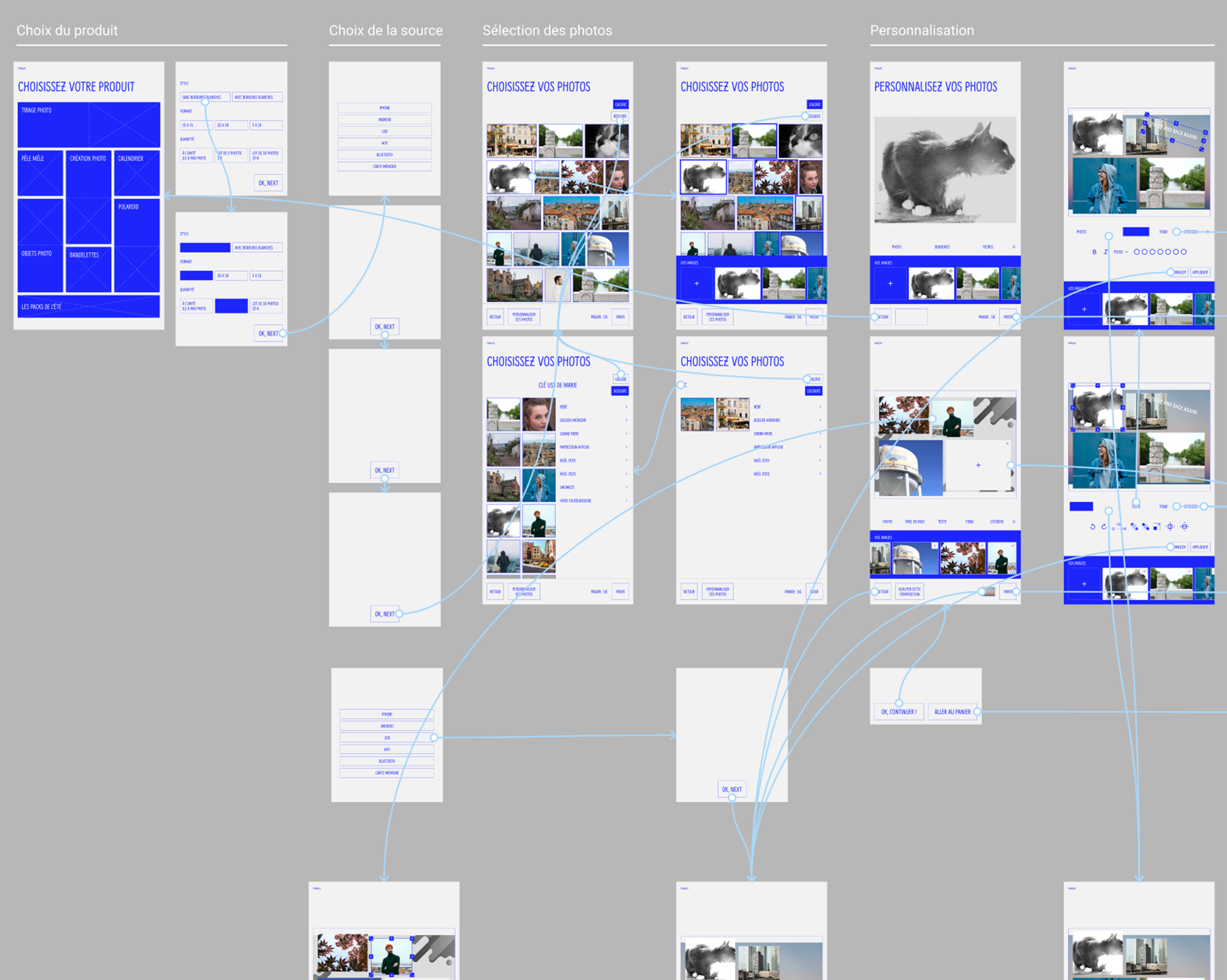
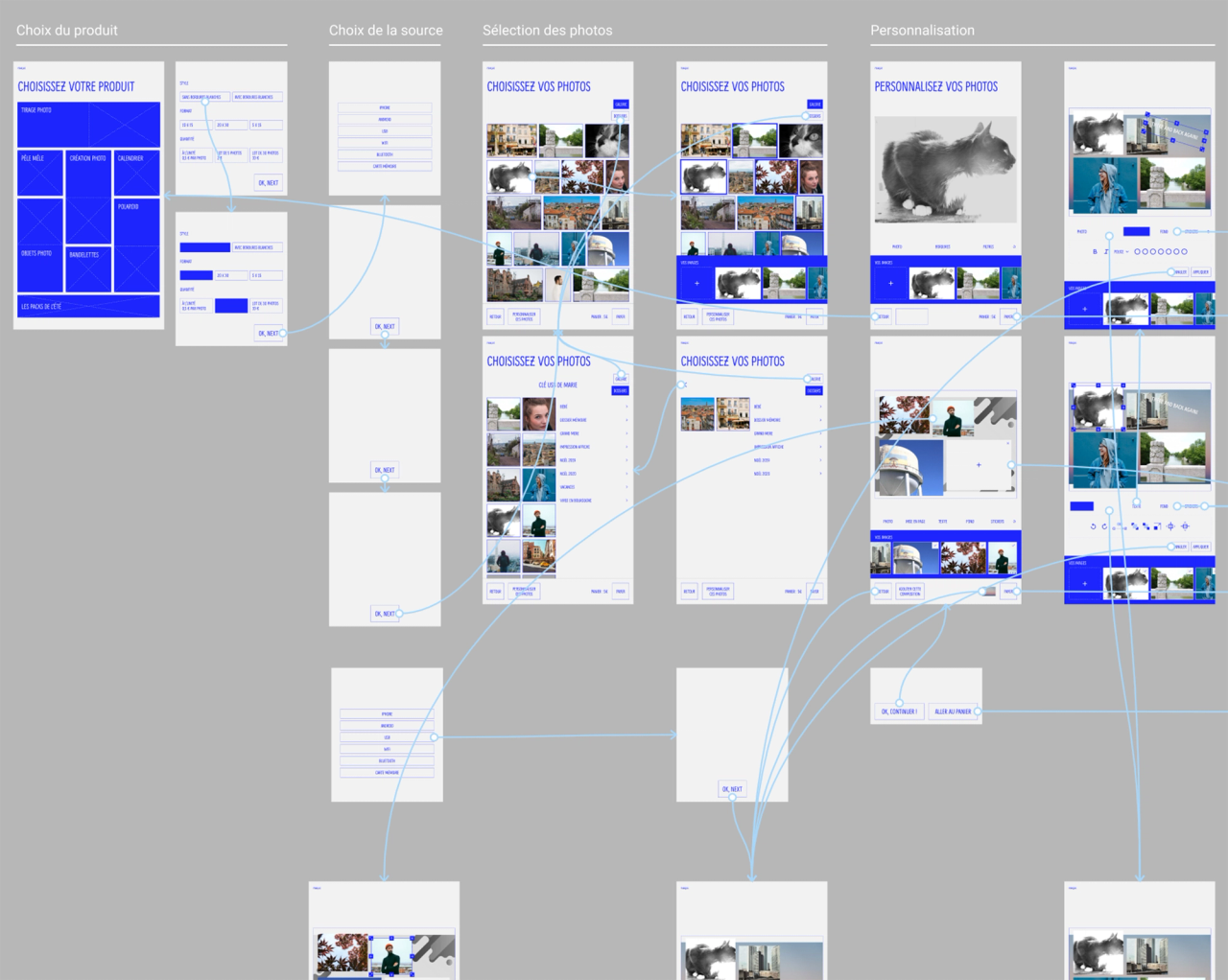
In the case of a digital project, the same principles apply: low-fidelity mockups are created in workshops to explore different options. Initially, these are made with paper, cardboard, etc. Then, the chosen principles are formalized with an interactive wireframe mockup to validate the navigation, layout, and hierarchy principles.




In this first step, we shape the functions and content that will define the service experience.
Appearance and development model: refining aesthetics and functionality
Once the principles are confirmed, the appearance model steps in. It helps confirm the product's visual perception, including its volumes, materials, finishes, colors, and markings. This model provides a concrete glimpse of the product's final look without requiring significant investments. In the Caeli One project, defining the volume of the technical unit was crucial to ensure the air conditioner fit seamlessly into the space.



The development model focuses on specific tests. It is used to validate a particular function, material, or mechanism, addressing precise technical questions before moving forward with development.
For the TERRA bus stop furniture, we prototyped technical modules before integrating them into the design.


“Rapid prototyping allows us to test, iterate, and design innovative products that meet real needs.”
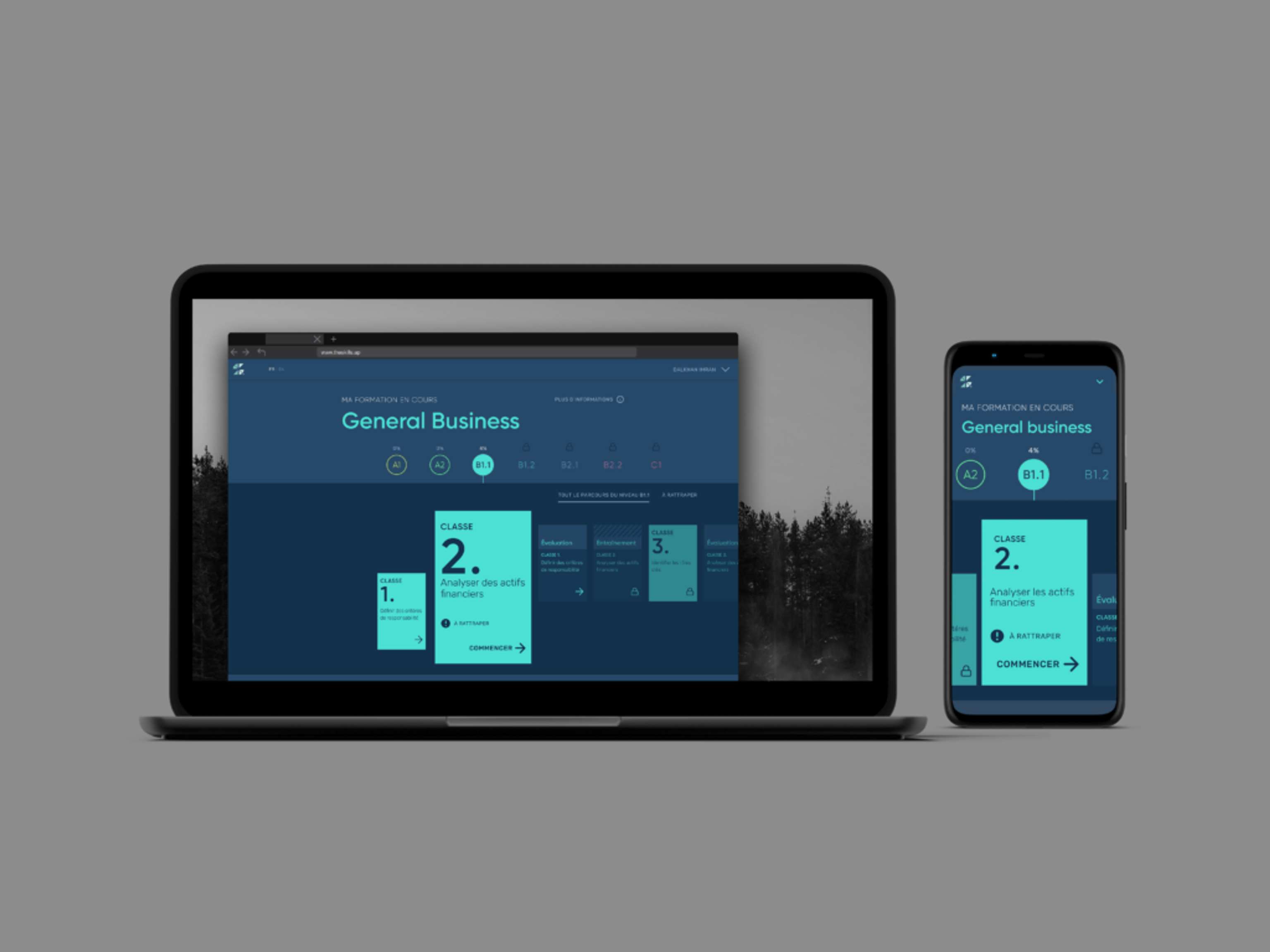
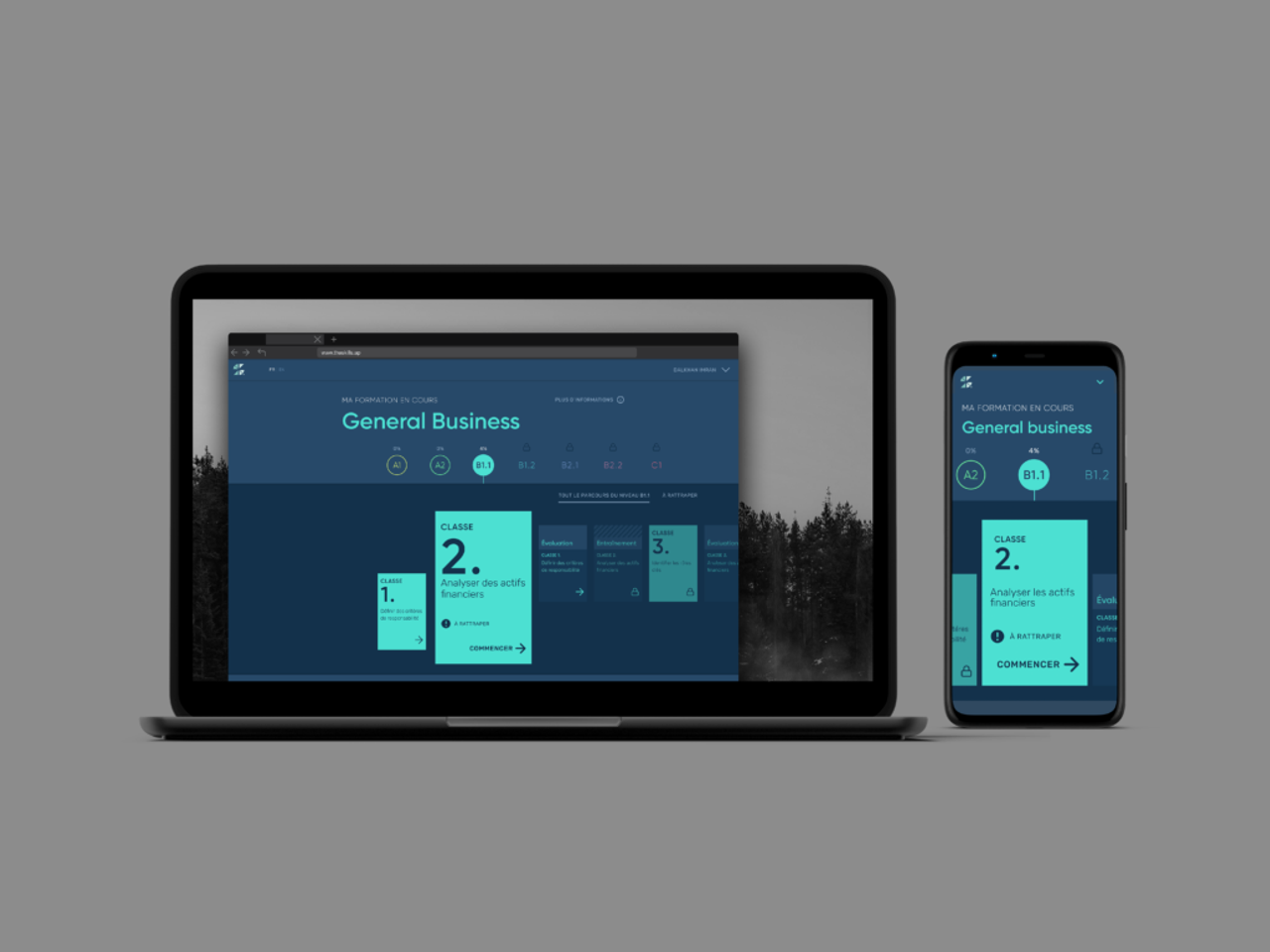
In digital design, this stage corresponds to an advanced level of interactive prototyping. No-code prototyping tools (such as Figma, XD...) now enable highly precise interface simulations. These prototypes can be tested across various devices (desktop, tablet, smartphone), showcasing a range of interaction sequences and allowing for comparisons of graphic and animation choices.


Functional and industrial prototyping: validating and preparing for production
The functional prototype is the stage where the product comes to life. At this point, we test the functions, performance, and ergonomics to ensure the product meets all usage expectations. Once this step is complete, the industrial prototype is used to validate process and material choices, paving the way for large-scale production.


For digital products, the interactive components used in prototyping serve as specifications for the development team. Throughout the integration process, design choices and assets are shared and refined within the design system.


Strategic tools
Prototyping and mockups are not just steps in our design process, but key tools for creating effective, aesthetically pleasing products that are market-ready. By using these methods efficiently, we also optimize development costs. By identifying problems early in the process and quickly testing ideas, we reduce the risk of unforeseen expenses and ensure better cost management.




